さて、今年の7 月 1 日で現在の Google アナリティクスは計測を終了します。GA4への移行はお済みでしょうか。今まさに取り掛かっておられる方も多いかもしれません。
放置しておいても、現状の設定を強制的に引き継ぐらしいので、全くデータが取れなくなるということはないかもしれませんが、何しろビューが無くなってしまうのですから、どのように設定が移行されるかは定かではありません。
特にコンバージョンの設定などについては、確認して事前にGA4に乗り換えておくことを強くお勧めいたします。
ここでお話しする内容は、お客様のGA4への移行を実施する際に、コンバージョンが重複するという問題に気づいたことがきっかけになっています。気づかなかったら、間違った設定のままだったと思います。
おそらく他の誰もがつまづく可能性があるのではないかと思い、メモ書きも兼ねて自分の失敗を時系列的にブログに残すことにしました。
ここでご説明する設定方法を実装すればコンバージョンの重複という問題を解決することができます。
同じ悩みを抱えておられる企業運用のご担当のお役に立てば幸いです。
ことのはじまり:GA 4のコンバージョンが重複
旧GoogleAnalyticsでは、コンバージョン正規表現を使って定義をしていました。GA4正規表現を使うことができません。仕方ないので、原始的にコンバージョンの条件をシンプルにして設定しました。

これだけですと当然コンバージョンは重複します。なぜならば GA4は全て「イベント」として数値が計測されており、特定のページを表示する際に複数のイベントが計測されるからです。
最低限ページビューとセッションというイベントの二つが発生してしまいます。ここでどのイベントを計測するのかという指定を行わなくてはいけません。

結果として設定はこのような形にしました。コンバージョンは無事計測できました。一般的な教科書や解説書ではここで終わってしまっていると思います。
それでも、コンバージョンが重複する
前に述べたような設定をしてもぺージ閲覧をコンバージョンとして指定する場合には、コンバージョンの計測が重複する可能性があります。ページのリロードやブラウザーバックを防ぐことができないからです。
この問題は、一番でなぜコンバージョンの計測が重複するのかということを調べていた時に偶然見つけたページがきっかけでした。
【GA4】リロード検知でCVの重複を回避する最新方法 PerformanceNavigation.typeは使えない!
他の方もやはりこのリロード検知に気づいていたらしく、 Google アナリティクスのヘルプコミュニティの中でも話し合われていました。
というわけでリロードという新しい課題をクリアするために GTM を使ったやり方でリロードの検知をしてみることにしました。
リロード検知の具体的設定
全体の設定の流れは以下の通りです
1 GTM 側でリロードを検知する
2 GTM側からイベントとしてデータをGA4に渡す
3 GA4でCVを定義する
1 GTM 側でリロードを検知する
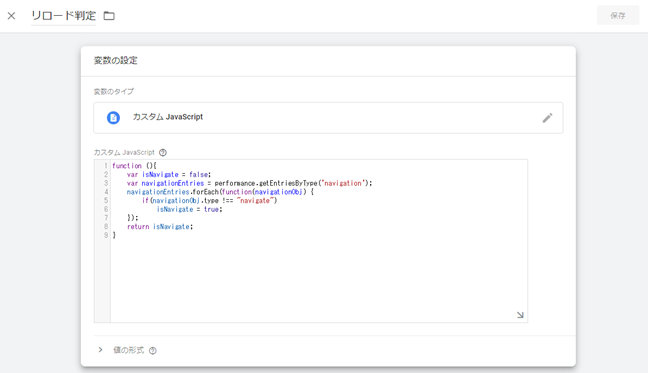
まず前述のこちらのページ【GA4】リロード検知でCVの重複を回避する最新方法 PerformanceNavigation.typeは使えない! のリロード検知のページに従って GTM の変数を設定します。

WebAPIとは、httpやhttpsなどWeb技術を用いて、プログラムの機能の一部を別のプログラム上で利用できるように共有する仕掛けです。
このWebAPIを活用してカスタム変数を作っていて、IsNavigateという変数を設定し、読み込まれたページがリロードやブラウザバックだった場合は TRUE そうでなければFalseという値を返しなさいと言っています。
Javascriptはこちらのページ(【GA4】リロード検知でCVの重複を回避する最新方法 PerformanceNavigation.typeは使えない!)の中程からそのままコピーして利用させていただきました。
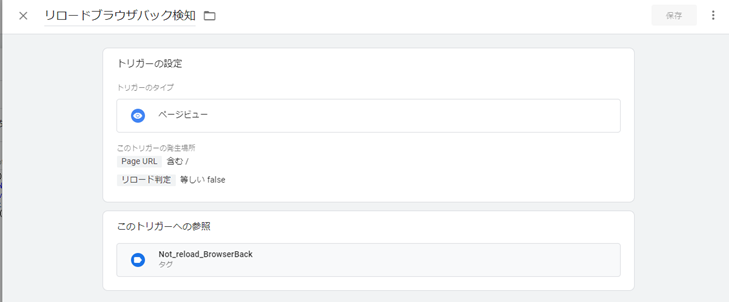
つぎにトリガーを設定します。

/を含むページという指定なのですべてのページにわたってこのリロード判定し、リロードやブラウザバックがない場合に発火する設定です。
リロード判定がFalseとなっているのがポイントです。
ここで、正しくリロード判定ができているかどうかはGTM側でプレビューを確認していただくとよいでしょう。確認の方法はこちらのように、内容が無いタグを作って、GTMでタグが発火しているかどうかを見ます。

GTM側からイベントとしてデータをGA4に渡す
無事リロード判定が動作していることが分かったら、これを GA4側にイベントとして値を渡すという設定を作ります。

これは、トリガーがあったら(つまりリロードやブラウザバックがなかったら)、GA4のイベントとして、カウントしてください、ということです。イベント名は任意に決められますが、ここで決めたイベント名が、そのままGA4側に表示されます。
GA4でCVを定義する
最後に GTMから渡された値を使って、GA4側でコンバージョンを定義します。
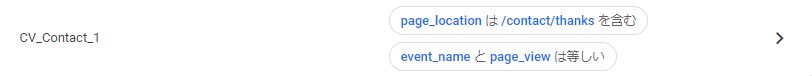
ここでは特定のページを閲覧したらコンバージョンとみなすと言う設定をします。
まずイベント名ですがイベント名は、前項で定義したイベントをそのまま使うことができます。
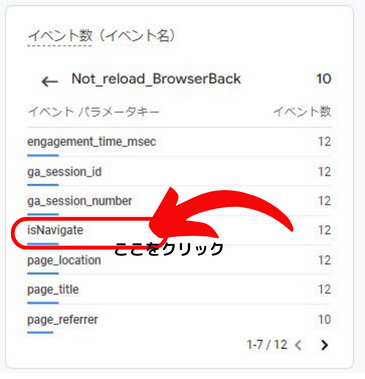
GTM側からイベントとしてデータをGA4に渡している時に、パラメータとしてカスタムで定義したIsNavigateとあわせてpage_locationも保持しているからです。 リアルタイムレポートのイベントで該当するパラメーターをクリックしてゆくと、どんなパラメータでどのような値を渡しているかわかります。IsNavigateの値はFALSEであることがここで確認できます。
ですので特定のテキストを含んだ URL であること、かつリロードやブラウザバックがないURLを読み込むイベントという形でコンバージョンを定義することができます。

このイベントで取得しているパラメータが見えます。

パラメータ名をクリックすると、そのパラメータで取得している値が見えます。

以上で設定は終わりです。実際にテストしてみてリロードした URL がイベントとしてカウントされていなかったら設定は正解です。
コンバージョンなどの重複を絶対に避けたい場合に覚えておくと便利な設定方法だと思います。
参考資料
GTMを利用しページのリロード時にGA4計測を行わない方法
https://www.ga4.guide/reload-ignore/
【GA4】リロード検知でCVの重複を回避する最新方法 PerformanceNavigation.typeは使えない!
https://www.principle-c.com/column/ga/ga4/ga4-avoid-duplication-of-cv-reload-detection/
まとめ
いかがでしたでしょうか。
今回偶然自分が失敗してみて、こういう便利な設定方法があることに気づきました。
これが唯一の正解ではないと思いますので、他にもっと簡単なやり方があればそちらの可能性も探っていただいた方が良いかと思います。
皆様がサイトを調べる時間の短縮になれば幸いです。
今後もB2B の少人数で会社のサイトを運用されているご担当の方に役立つような情報を定期的に発信しておりますのでよろしければこちらからメルマガ登録をお願い致します。