唐突ですがランニングページってどうやったら作っていいかわからないと悩んだことはありませんでしょうか。
また外注したけれど、本当にこのランディングページでいいのかどうかと不安になったことはありませんか。
ランディングページには「正解」があるわけではなく、また業界の標準というものはありません。これでいいのかどうかという判断はどの会社でも極めて難しいです。
そんな悩めるホームページの企画・運用担当の方に向けて、今回はランディングページの考え方のコツのようなものと、最も大事なポイントについてお話ししたいと思います。
- 業者が提案してきたランディングページ、これで進めてよいのかわからない
- 自社でランディングページの企画をしたいが、どうやって考えていったらいいのかわからない
- 良いランディングページのイメージが湧かない
こういったお悩みをお持ちの方は、本記事を読むと、ランニングページの企画検討のプロセスで、どこに最も時間を割くべきか、また改善していく上でどこを改善していくべきなのか、ランディングページというのはどのように考えていけば良いのかと言う頭の中にチェックポイントのようなものができると思います。
実を言うと、私自身も、何年も前にランニングページの作り方が分からず専門の業者さんに大金を払って作って頂いたことがあります。
確かにその専門業者さんの作ってくれたテンプレートからは、成果はいくらかは出ました。
しかし、 その後いろいろな Web マーケティングの手法やセミナーで学んだ結果、彼らが使ったテンプレートというのは世の中にたくさんあるということもわかりました。
そしてテンプレートに頼る前にランニングページを作る前に考えておくべきことがあるということもわかりました。
今日はここ数年間で、私がいろいろなセミナー等で学んだランディングページを作る上で最も重要なポイントと、考え方のコツのようなものについてお話をしたいと思います。
ランディングページの最重要ポイント
ランニングページを作る上でもっとも時間を割いて検討するべきポイント。
それは、ファーストビューに見えるメインビジュアルとキャッチコピー の部分です。
この部分でランニングページの成否のほぼ90%が決まると言っても過言ではありません。理由は以下の2つです。
最大の離脱ポイント
理由はまずこのメインビジュアル部分、ここが最大の離脱ポイント だからです。
この部分に興味を持たなければ、その下の部分をスクロールはしてくれません。
ページの下の方にいくら素晴らしいことが書いてあっても誰にも読まれないのでは意味がありません。
ここが勝負が分かれ目と言えます。
もっと具体的に考えてみましょう。ネットの業界では有名な言い方ですが「ユーザは金魚」というのがあります。
ユーザーは金魚なのです。集中力はありません。3秒でこのページに止まるか止まらないかを判断します。

こう書くとユーザや顧客をバカにしているようですがそうではありません。
考えてみてください。 ご自分で、広告ぺージを見る時、最初から理解しようと真剣に読んだことが、これまで何回ありますか?
社会で活躍している方、忙しいビジネスマンであればあるほど、そのページを読むか読まないかという判断は鋭いはずです。
彼らは自分の時間価値を知っています。 このページは自分に関係があるか、続きを読む価値があるかないかを3秒間で判断しています。
ですから、言葉を変えて言えば、まず狙った「金魚」がまず留まって、読んでもいいかなと思えるメインビジュアルを作らなくてはなりません。
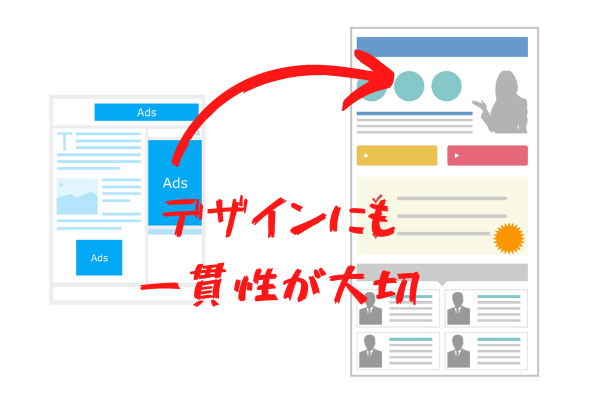
広告との一貫性
メインビジュアル部分が最も大事な理由、二つ目はこの部分がこのランニングページに誘導をかけるバナー広告や SEO 広告と一貫性をもたせなくてはならないからです。
バナーであれキーワードであれ、広告部分をクリックしたら全く想像と違うようなランディングページが現れる、ということではその後のページ滞在時間は当然低くなってしまいます。
ランディングページで、真っ先に目に飛び込んでくるのは、メインビジュアルです。

メインビジュアルは、広告部分からの一貫性した連続性を保つ重要な役割を担っているのです。
しかし現実には、この一貫性ない広告出稿が非常に多い。
理由は簡単で、バナーを作るクリエイターさんが所属する広告会社と、ランニングページを作るホームページ制作会社が異なる場合が多いため、一貫したクリエイティブが作れないというだけのことです。
ホームページの制作側と広告代理店側を、うまくコーディネートしたり打ち合わせを密にしたりということをしないからこういうことになります。
ですから逆に言えば広告のクリエイティブとランニングページのメインビジュアルを一貫性を持たせるという単純なことをしただけで、広告の運用が有利に働くことになります。
ですのでランニングページを考える時には、まずこのメインビジュアルをどうするかというところに、持てる時間と力を集中して考えてください。繰り返しますがメインビジュアルで成否はほぼ90%決まります。
では次にLPをつくってゆく考え方・コツのようなものをお話しします。
ランディングページを組み立てる考え方
1.ぺルソナになり切る
ランディングページに来てもらいたいユーザー(ペルソナ)はどのような人なのか、そこをとことん突き詰めて考えていただきたいと思います。
どんな方にこのページに来てもらいたいのか、仮にでもよいので、ユーザーさんを想定し、徹底的にその人になりきってください。
なりきること。
バカバカしいことかもしれませんが、これはとても大事なことです。
なぜならばペルソナになりきることで、初めて彼らの悩み・課題・疑問を彼らの言葉で理解できるからです。
彼らが理解できる言葉を使わないと、ランニングページで共感してもらえません。
なぜ共感が必要なのでしょうか。
人間は理屈でなく、感情で行動する生き物だからです。
ランディングページの目標は最終的には何らかのアクションを起こしてもらうことです。
人は自分の事だと思わない限り、行動には移しません。
ですのでビジュアルを考える時にも「これは自分のことだ」「もしかして私のこと?」と思わせるような親近感があるビジュアルを選ぶことが大事です。
肌を修正するクリームを売っているランニングページならば、肌荒れで悩む人のビジュアルを使った方がよいのです。
見た目のデザインの綺麗さや格好良さなどよりも、はるかに大事なことです。
ターゲットとなるペルソナを深く理解して考えた人の方が、より訴求力のあるビジュアルや心に刺さる言葉を考えることができるわけです
2.ユーザにどうなってほしいのか?
ユーザ(ペルソナ)についての深い理解と同時に、もう一つ大事なことは、当社とつきあった後に、ユーザにどうなってほしいか未来を語ることです。
自社の製品やサービスを使う前と、使った後でユーザがどのように変わるのか。
それこそがユーザに対する製品やサービスの価値であると思います。
利用者の未来、あるべき姿を描いて、顧客に対する価値は何なのかというところを掘り下げて考えていただきたいのです。
そこからメインビジュアルで本当に訴求するべきポイントが見えてきます。
コンタクトレンズを例にとって考えてみます。
コンタクトレンズが提供するのは、視力改善だけではありません。
毎日、クリアに世界が見える幸福な人生を提供できるのか、カラーコンタクトで自分がより美しく別の人物になれる喜びを得られるものなのか。
ユーザの未来やあるべき姿を描くこと、ここが最も重要な訴求ポイントになります。
3.ユーザを説得する
ここまで考えて、ランディングページでユーザを説得してゆきます。
ユーザーを説得するテンプレートは色々なものがあります。
しかし、どのテンプレートに使っても、「金魚」であるユーザーを振り向かせ、説得し、アクションまで持っていかなければならないということは同じです。
前述のコンタクトレンズの例をあげれば、例えば、瞳を美しく見せるという究極の目的のために、
- なぜこのコンタクトでなけらばならないのか(競合優位性、エビデンス)
- なぜあなたから買うのか(信頼、保証、権威性)
- なぜ今行動しなくてはならないか(行動理由)
を順序だって説明してゆくことになります。
ここまで考えた上で、デザインを指示すると随分楽になります。
デザインのテンプレートは競合他社さんを見ても良いし、業界別にまとめた参考サイトはいくらでもあります。
ランディングページ集めました http://lp-web.com/
このような中から、参考になりそうなデザインを真似てアレンジをしていけばいいと思います。
まとめ
いかがでしたでしょうか。
ランディングページを作る上で最も重要なポイントはメインビジュアルであるということと、どうやってランディングページを考えてゆくかのポイントを3つお話ししてきました。
勘のいい方はお気づきでしょうが、ここまで述べた1から3というのはまさに製品のマーケティングの考え方そのものです。
ランディングページというのは、このように順序立てて論理的にユーザを説得していくもので実は1ページ制作するために、かなりの検討時間を要します。
しかし、一度作ってしまえば、顧客を呼び込む大きな武器になります。
ですので ランディングページを作るということは、まさにその製品のマーケティングの重要な一端を担っているのだということを、ぜひご担当者様にはご理解いただきたいと思います。
このように、毎月サイト運用や改善に役立つメルマガを発行しておりますのでご興味がありましたらご登録お願いいたします。